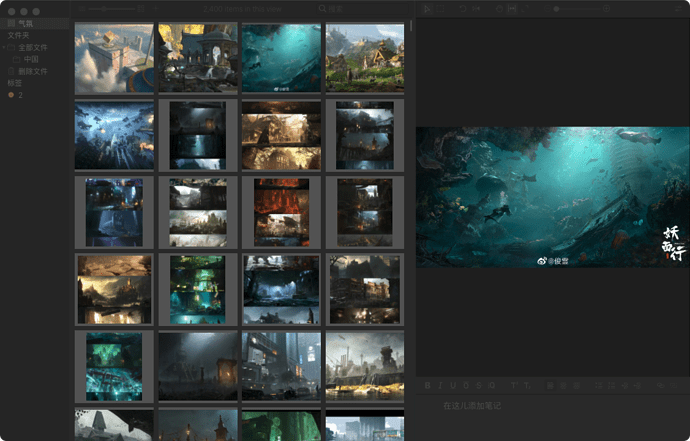
project-dark.css (390.9 KB)
That’s pretty amazing, thanks for sharing!
To anyone who wants to try this out, you can do so by saving the file above in your user-data folder as style-dark.css, then the styles will be activated if you switch to the dark theme.
@bingling00 we actually started work on a UI option intended for large screens with the two views side by side, very much like this. Nothing came of it back then, but I hope we’ll be able to ship this at some point.
What a pity.It doesn’t work in 1.8.Is there any other way?
Oh, is the problem that the detail images do not load automatically when you select the item? This is relatively new behavior, but we’ll have to do further work on this for 1.9 and will check if we could make the automatic loading opt-in for you.
Hmm, the automatic image loading works after all. Can you talk a little bit about what doesn’t work anymore in 1.8?
I don’t know how to load CSS in the 1.8. In the past, I replaced the old CSS directly, but there is no CSS in 1.8. ![]()
Oh, I see! We moved the CSS into the ASAR archive; you could still replace the CSS in there but it’s more annoying (you’d have to replace the files inside the archive. But we could move the CSS back into the unpacked section. However, it would be much easier for you to maintain this if it’s possible to use CSS overrides instead of replacing the entire style (this way you would have to add your modifications after every update).
If you place CSS files into your user-data folder (Help -> Show user-data folder) those will be loaded automatically, after the theme styles (i.e., you can override most things there). The file style.css (if present) will always be loaded; the files style-light.css and style-dark.css will only be loaded when the respective theme is active.
It worked. Thank you very much ![]()